Autohotkey
Since I'm using Autohotkey, I wrote myself a script. Still not tested thoroughly... I'm just using the Unicode symbols, rather than specifying them by Unicode codepoints, so you need to save the script as UTF-8 with BOM, and use Authotokey version supporting UTF-8. As AHK works only on Windows, I didn't include any Mac specific keys. Also I chose glyphs by prioritizing readability rather than being rigorous on their meaning...
There are 3 complex glyphs for Lock keys produced with MathJax - not sure if everyone will see them properly:
$\fbox{A}$ CAPS LOCK $\fbox{1}$ Num Lock $\rlap{\fbox{ ⬇ }} \_\;$ Scroll Lock
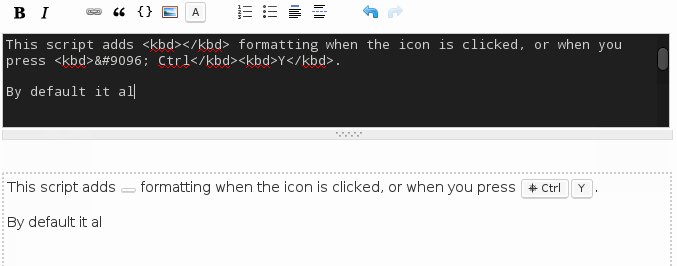
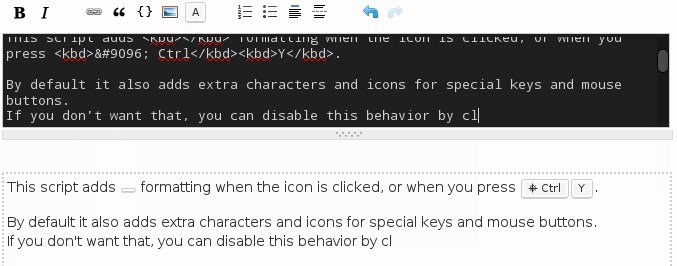
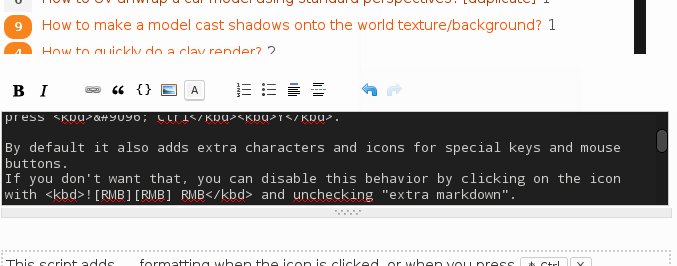
Desired result:

Also I don't put mouse hints inside <kbd>, as those aren't keys, but that might be pedantic reasoning; and I don't use images because it would be harder to do and I have mixed feelings about embedding images so aggressively. The script will also add a 3-word description to a mouse indicator:
lmb;; $\color{green}{█}\color{#888}{0█}$ left mouse buttonmmb;; $\color{#888}{█}\color{green}0\color{#888}{█}$ middle mouse buttonmwu;; $\color{#888}{█}\color{green}⬆\color{#888}{█}$ mouse wheel upmwd;; $\color{#888}{█}\color{green}⬇\color{#888}{█}$ mouse wheel downrmb;; $\color{#888}{█0}\color{green}{█}$ right mouse button
Usage:
- for mouse indicators type the strings visible above
- for keys that produce a visible glyph, type
kb then the key (with no modifiers), then two semicolons ;; e.g. kb;;; for ; or kbe;; for E
- for numpad keys type
numpad, then as above, e.g. numpad4;; for Numpad 4
kbf1;; to kbf12;; for F1 to F12 keys- the rest of special keys by name without
kb prefix:
ctrl;;✲ Ctrl
;
alt;;⎇ Alt
;
shift;;⬆ Shift
;
win;;❖ Win
;
menu;;☰ Menu
;
enter;;↩ Enter
;
numpadenter;;Numpad Enter
;
tab;;⭾ Tab
;
del;;⌦ Del
;
ins;;⎀ Ins
;
home;;|⬅ Home
;
end;;➡| End
;
backsp;;⟵ Backspace
;
space;;␣ Spacebar
;
pgup;;⬆ Page Up
;
pgdn;;⬇ Page Down
;
prtscr;;⎙ Prt Scr
;
capslock;;$\fbox{A}$ CAPS LOCK
;
scrolllock;;$\rlap{\fbox{ ⬇ }} \_\;$ Scroll Lock
;
numlock;;$\fbox{1}$ Num Lock
;
up;;⬆ Up
;
left;;⬅ Left
;
right;;➡ Right
;
down;;⬇ Down
AHK script
Consider adding #if WinActive("ahk_class MozillaWindowClass ahk_exe firefox.exe") as first line so it works only in Firefox.
#Hotstring EndChars . `n `t
#Hotstring NoMouse
#Hotstring c r *
; c - case sensitive
; r - send raw
; * - ending character not required
::lmb;;::$\color{green}{█}\color{#888}{0█}$ *left mouse button*
::mmb;;::$\color{#888}{█}\color{green}0\color{#888}{█}$ *middle mouse button*
::mwu;;::$\color{#888}{█}\color{green}⬆\color{#888}{█}$ *mouse wheel up*
::mwd;;::$\color{#888}{█}\color{green}⬇\color{#888}{█}$ *mouse wheel down*
::rmb;;::$\color{#888}{█0}\color{green}{█}$ *right mouse button*
::ctrl;;::<kbd>✲ Ctrl</kbd>
::alt;;::<kbd>⎇ Alt</kbd>
::shift;;::<kbd>⬆ Shift</kbd>
::win;;::<kbd>❖ Win</kbd>
::menu;;::<kbd>☰ Menu</kbd>
::enter;;::<kbd>↩ Enter</kbd>
::tab;;::<kbd>⭾ Tab</kbd>
::del;;::<kbd>⌦ Del</kbd>
::ins;;::<kbd>⎀ Ins</kbd>
::home;;::<kbd>|⬅ Home</kbd>
::end;;::<kbd>➡| End</kbd>
::backsp;;::<kbd>⟵ Backspace</kbd>
::space;;::<kbd>␣ Spacebar</kbd>
::pgup;;::<kbd>⬆ Page Up</kbd>
::pgdn;;::<kbd>⬇ Page Down</kbd>
::prtscr;;::<kbd>⎙ Prt Scr</kbd>
::capslock;;::<kbd>$\fbox{A}$ CAPS LOCK</kbd>
::scrolllock;;::<kbd>$\rlap{\fbox{ ⬇ }} \_\;$ Scroll Lock</kbd> ; <kbd>$\fbox{↕}$ Scroll Lock</kbd>
::numlock;;::<kbd>$\fbox{1}$ Num Lock</kbd>
::numpad0;;::<kbd>Numpad 0</kbd>
::numpad1;;::<kbd>Numpad 1</kbd>
::numpad2;;::<kbd>Numpad 2</kbd>
::numpad3;;::<kbd>Numpad 3</kbd>
::numpad4;;::<kbd>Numpad 4</kbd>
::numpad5;;::<kbd>Numpad 5</kbd>
::numpad6;;::<kbd>Numpad 6</kbd>
::numpad7;;::<kbd>Numpad 7</kbd>
::numpad8;;::<kbd>Numpad 8</kbd>
::numpad9;;::<kbd>Numpad 9</kbd>
::numpad/;;::<kbd>Numpad /</kbd>
::numpad*;;::<kbd>Numpad *</kbd>
::numpad-;;::<kbd>Numpad -</kbd>
::numpad+;;::<kbd>Numpad +</kbd>
::numpadenter;;::<kbd>Numpad Enter</kbd>
::numpad.;;::<kbd>Numpad .</kbd>
::up;;::<kbd>⬆ Up</kbd>
::left;;::<kbd>⬅ Left</kbd>
::right;;::<kbd>➡ Right</kbd>
::down;;::<kbd>⬇ Down</kbd>
::kbf1;;::<kbd>F1</kbd>
::kbf2;;::<kbd>F2</kbd>
::kbf3;;::<kbd>F3</kbd>
::kbf4;;::<kbd>F4</kbd>
::kbf5;;::<kbd>F5</kbd>
::kbf6;;::<kbd>F6</kbd>
::kbf7;;::<kbd>F7</kbd>
::kbf8;;::<kbd>F8</kbd>
::kbf9;;::<kbd>F9</kbd>
::kbf10;;::<kbd>F10</kbd>
::kbf11;;::<kbd>F11</kbd>
::kbf12;;::<kbd>F12</kbd>
::kb``;;::<kbd>`</kbd>
::kb1;;::<kbd>1</kbd>
::kb2;;::<kbd>2</kbd>
::kb3;;::<kbd>3</kbd>
::kb4;;::<kbd>4</kbd>
::kb5;;::<kbd>5</kbd>
::kb6;;::<kbd>6</kbd>
::kb7;;::<kbd>7</kbd>
::kb8;;::<kbd>8</kbd>
::kb9;;::<kbd>9</kbd>
::kb0;;::<kbd>0</kbd>
::kb-;;::<kbd>-</kbd>
::kb=;;::<kbd>=</kbd>
::kb[;;::<kbd>[</kbd>
::kb];;::<kbd>]</kbd>
::kb;;;::<kbd>;</kbd>
::kb';;::<kbd>'</kbd>
::kb\;;::<kbd>\</kbd>
::kb,;;::<kbd>,</kbd>
::kb.;;::<kbd>.</kbd>
::kb/;;::<kbd>/</kbd>
::kbq;;::<kbd>Q</kbd>
::kbw;;::<kbd>W</kbd>
::kbe;;::<kbd>E</kbd>
::kbr;;::<kbd>R</kbd>
::kbt;;::<kbd>T</kbd>
::kby;;::<kbd>Y</kbd>
::kbu;;::<kbd>U</kbd>
::kbi;;::<kbd>``I``</kbd>
::kbo;;::<kbd>O</kbd>
::kbp;;::<kbd>P</kbd>
::kba;;::<kbd>A</kbd>
::kbs;;::<kbd>S</kbd>
::kbd;;::<kbd>D</kbd>
::kbf;;::<kbd>F</kbd>
::kbg;;::<kbd>G</kbd>
::kbh;;::<kbd>H</kbd>
::kbj;;::<kbd>J</kbd>
::kbk;;::<kbd>K</kbd>
::kbl;;::<kbd>L</kbd>
::kbz;;::<kbd>Z</kbd>
::kbx;;::<kbd>X</kbd>
::kbc;;::<kbd>C</kbd>
::kbv;;::<kbd>V</kbd>
::kbb;;::<kbd>B</kbd>
::kbn;;::<kbd>N</kbd>
::kbm;;::<kbd>M</kbd>