We now have over 1600 posts with gifs in them, gifs are very popular and useful; however it seems that they can be hard to create.
I have read placing .gifs in text and How to post gifs on this site?, yet I still have not found a complete write up for how to create and add gifs.
6 Answers
The recording software
The top two are by far the most used (on this site):
LICEcap Windows and OSX installer
GifCam Windows only, but no install (yay)
ScreenToGif Newer app, looks very good, Windows only, no install (yay)
peek Linux only
Do note that these all can be run on linux using Wine.
There are many other ways, such as recording your screen, and then later converting to .gif (and in some cases that is better) but 98% of the time it is way easier to just use one of the options above.
Making the gif
This is the easiest and the hardest part, I'll explain.
All you have to do is hit "Record"

- But then you messed up one of the steps in blender you were trying to show off. (start again)
- You forgot to turn on Screencast Keys, or KeyCastOW (both how I display the key presses). (start again)
- You realize half way through that you are only recording half of the 3D view. (start again)
- You took way too long, and now have a 20mb gif. :( (start again)
- Blender crashes. (start again)
- Things that never go wrong (when you JUST made that exact same thing) go wrong now that you are recording a gif. (start again)
So it is easy to record a gif, it is hard to get it right.
You will quickly gain a new appreciation for all those that make hour long tutorials. I digress, back to the gifs.
Reducing the Size
You want to aim for the smallest file size possible. The three parts of that are how big you make the gif, how long, and what FPS.
I (almost) always use 15 fps.
I (almost) always make my gifs 650px by 400px.
As short as I can make the gif without making it unclear what is happening.
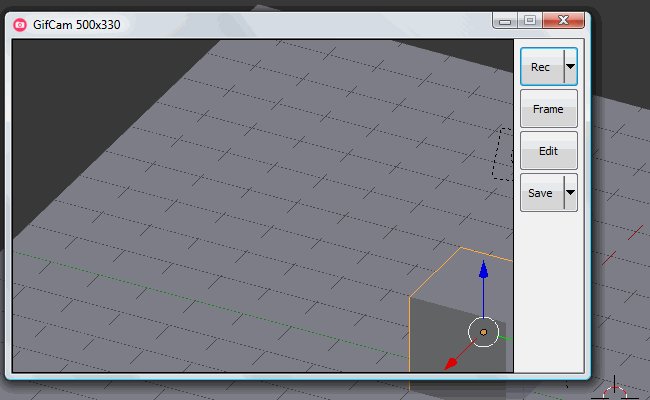
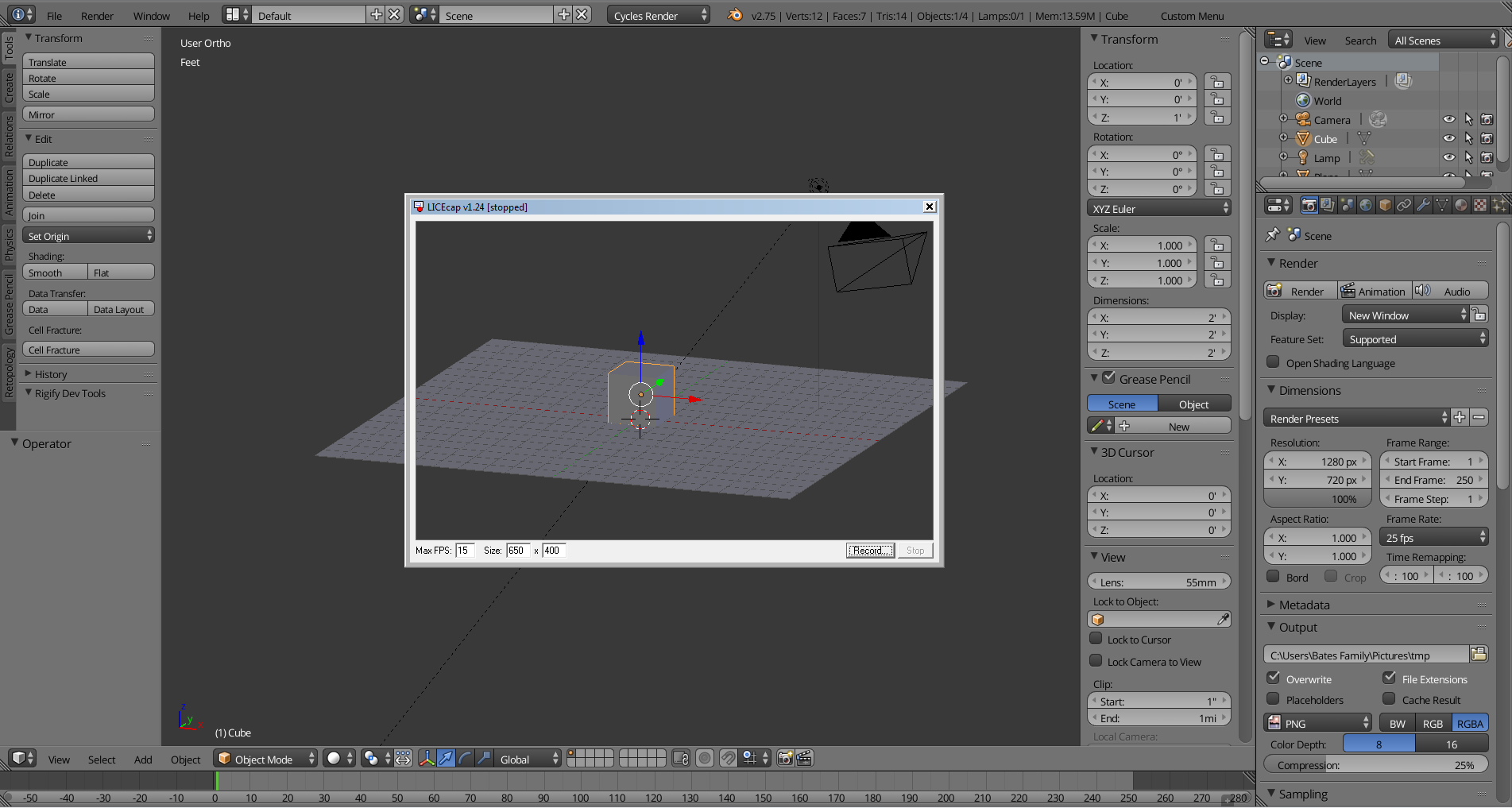
This is NOT how you want blender to look when you are making a gif.

It is very hard to keep all actions in the gif capture window.
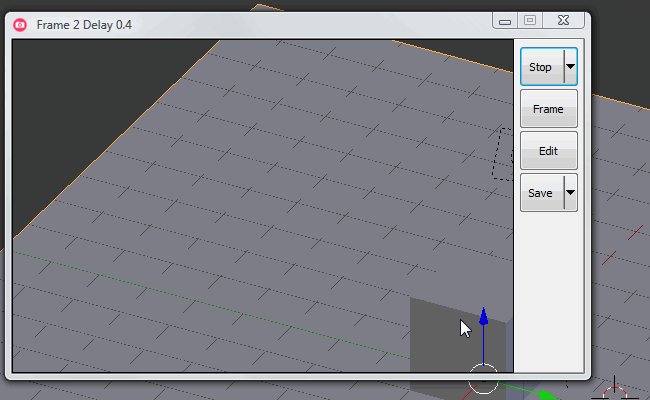
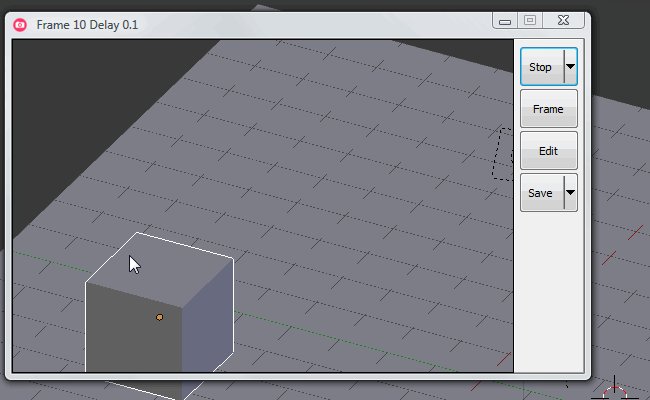
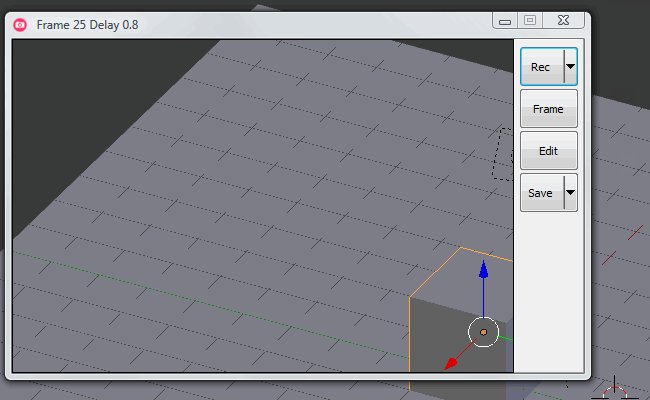
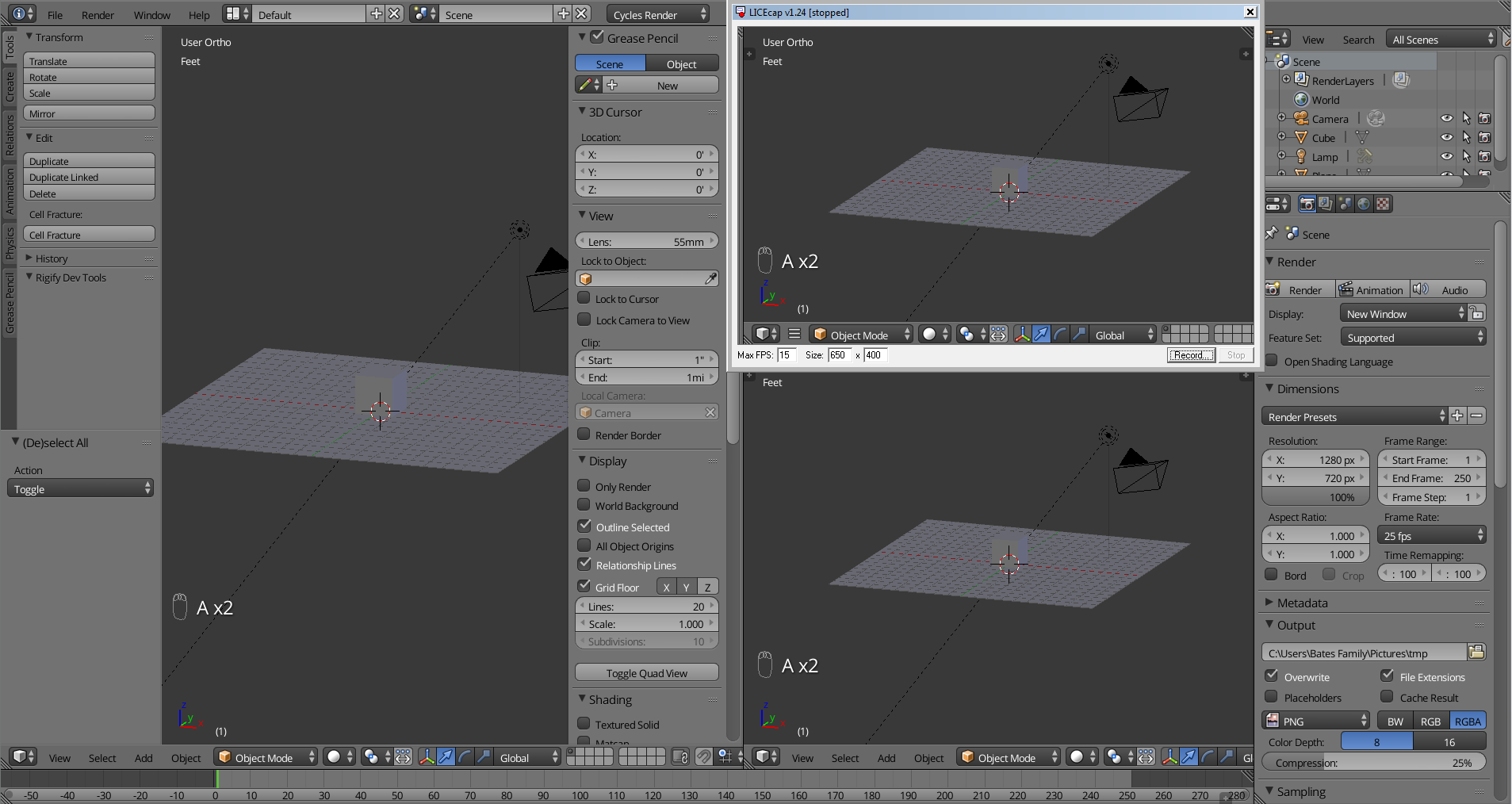
Instead change blender to look something like this:

Now everything you do in the 3D view will be recorded.
Publish on BSE
The biggest reason to aim for a small file size (under 2mb) is so you can use stack exchange's built in image upload and hosting.
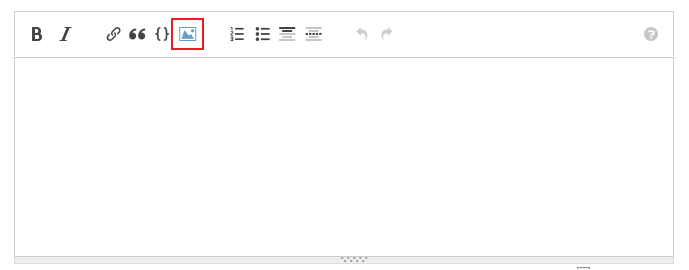
If you do have a gif under 2mb then you can add it to your question or answer like any other image. By using the add image button, or simply pressing CtrlG.

However if it is over 2mb, then you will have to change the gif to get it under the 2mb limit. Crop it, if there is extra space in the gif that really does not need to be there - crop it out. Try different compression settings (I've found screenToGif has pretty good compression) that is the next easiest. If the gif looks too poor at the lower quality, then change the number of colors and re-record. If you reduce the variety of colors, the file will get smaller.
Please do not use an external image host. Even if you answer looks a tad better now with the uncompressed gif, eventually your answer will be broken. And dead links are worse than deleted default cubes.
-
3
-
$\begingroup$ Also, you want to make sure that you enable capture cursor if you want to make your mouse show in the gif (as in here) i.sstatic.net/9LUMe.gif $\endgroup$ Commented Nov 28, 2015 at 22:09
-
1$\begingroup$ Note that both Gifcam and LICEcap will work on linux via wine. Some of Gifcam's options will not be available, but basic operation will be fine. $\endgroup$– user1853Commented Nov 29, 2015 at 1:39
-
$\begingroup$ +1 for the "making the GIF" process! I just spent 5 hours failing at making a simple screen recording to send to a friend and I think every one of those happened! I'm also interested to see those other recorder options too as LICEcap doesn't work properly on my tablet. $\endgroup$– PGmathCommented Nov 29, 2015 at 15:51
-
1$\begingroup$ So I've tried all three, LiceCAP works fine on my workstation but not on my Surface tablet, GifCam and ScreenToGif both work fine. ScreenToGif has a lot more features (including saving to a video file), but makes the computer lag a little while recording (doesn't affect the recording though). $\endgroup$– PGmathCommented Nov 30, 2015 at 18:04
-
$\begingroup$ My favorite GIF capture application is Gyazo. You can do screenshots and GIF capture, and it instantly uploads it to the web when you take it. Then just copy/paste the URL into SE. $\endgroup$ Commented Jan 16, 2017 at 14:22
You can make gif's using blender and GIMP.
Three ways you can get original frames from blender -
- Render an animation. Depending on what you want to show you can setup an animation in blender and render the animation to images. You can also use the viewports opengl render option.
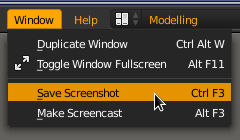
- Accumulate a series of screenshots. Blender can take a screenshot of it's window. Take a screenshot at each stage that you want to display in the gif.
- Make a screencast. Blender can also automatically take a series of screenshots as you perform your task. There are settings in preferences under system to adjust the framerate of a screencast. The screenshots will be saved based on your render settings for location and filetype.
Making the gif -
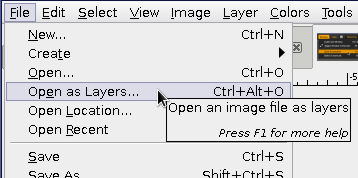
Once you have a series of frames to use for your gif, you can open them in gimp. By using File->Open As Layers... you can select multiple images and have each one added as a new layer. Note that this will add the selected images to the current image so you may want to close all open images before doing this.
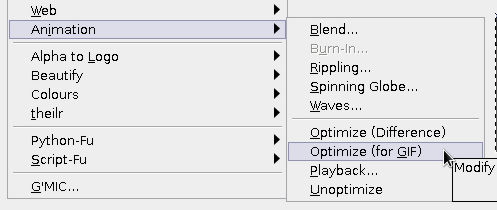
Select and crop the image to the area you want in the gif. To reduce the filesize of the gif use Filter->Animation->Optimise (for GIF). This removes duplicated areas from each layer, leaving them mostly transparent and the result is opened in a new image.
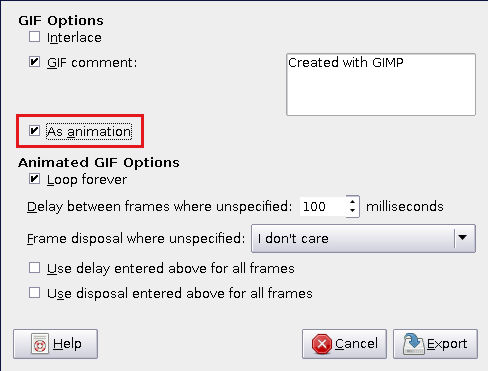
Then export the image and give it a .gif suffix and you will get the options dialog for saving the gif, be sure to enable "as animation".
The gif's you save can then be added to your answer the same as any other image.
-
$\begingroup$ Could you show how you can change the delay between frames by editing the layer name. I always optimise (difference) must do a test one day. $\endgroup$ Commented Mar 19, 2016 at 14:16
-
$\begingroup$ You can rename the layer to customise the delay of each frame - it will have
(100ms)in the name. If you want the same delay for each frame you can change the export settings for delay and tickUse delay entered above for all frameswhich will override the delay in the layer names. $\endgroup$– samblerCommented Mar 20, 2016 at 4:00 -
There's definitely not a single best process. I hope this thread fills up with people weighing in on their method.
Linux here.. (Ubuntu) -- not crossplatform
My solution involves a few prerequisits
- (optional) Kazam, you could use Blender's Screencast to create *.png
- Blender's VSE, (hah! you totally have this already!)
- FFmpeg's for the
convertcommand, - gifsicle "command line automated gifs",
- A Blender add-on called BCPrompt (disclaimer I wrote this add-on).
The instructions don't quite capture how simple this is to do :)
- use Kazam (screencapture software with UI) to record a selected screen area to a
.mp4. (hit start, do your thing, hit stop, save to.mp4)- When you make mistakes you can undo, or restart the demoing without restarting the kazam recording.
- Import the
.mp4to Blender's VSE, and edit it till it shows only the most essential frames. Now I'm ready to render the clip as a set of .pngs, but first I need to set the correct render dimensions and the start and end frame. With the strip/meta strip active I got to console and execute a few commands included with the BCPrompt add-on.
>>> dandc (ctrl+Enter is mapped to execute a command from console)the
dandccommands does these two things for you:- sets render-output's width and height from active strip's dimensions.
- sets start and end-frame from active strip's extents.
Render the VSE to
*.pngto some/Path/to/folder/either via UI or>>> anim /Path/to/folder/Once the render is complete I execute
>>> ogif /Path/to/folder/ 256 24this outputs two animated gifs of the
*.pngin that folder- 1 non optimized called
animated.gif - 1 optimized to 256 colors and 24 fps called
opt_256_animated_24fps.gif
- 1 non optimized called
To get the generated gif into the browser I can execute system commands from the python console using an exclamation to prefix the line. (this turns the pyconsole into a lightweight terminal)
>>> !nautilus /Path/to/folder/will open nautilus at the given folder and I can drag the optimized.gif to the BlenderStackExchange window.
-
$\begingroup$ ffmpeg is also capable of producing gif files using the palettegen and paletteuse filters. $\endgroup$– SkrylarCommented Dec 7, 2015 at 8:57
-
$\begingroup$ @Skrylar yep gist.github.com/zeffii/59d1e1b3ebbab0d75438 -- I may still use that , thanks for the reminder. $\endgroup$– zeffiiCommented Dec 7, 2015 at 13:05
-
$\begingroup$ The convert command is imagemagick, not FFMpeg $\endgroup$– qwazixCommented Jan 4, 2017 at 20:55
I use regular screen capture tools (anything to make a video), then upload the video to ezgif.com.
I currently switch between Quicktime and Monosnap (but I'm on a Mac). They both work well, but for different situations. Then I upload the result to ezgif for editing and "gif-making." This site lets me optimize with compression, cutting, frame rate, etc., and does it all rather quickly.
Let me know if you want more details, or a gif of the process :-)
Still working in 2.92:
To convert an existing image-sequence or movie-file, the Bligify add-on wraps ImageMagick and Gifsicle, and can be called from inside the VSE. You must give it the paths to those executables in its set-up panel.
At least, on Ubuntu, the .blend, with the paths set, must be saved as a startup for the paths to persist between sessions, unless you want to go in and tweak the script.
I use byzanz which is in the ubuntu repos, along with byzanz-record-window
A quick search also yields this, which I haven't tried.
If you prefer a graphic method there's also silentcast but I find its UI a bit confusing.
Another solution is using the internal blender screencast command, saving the output to ogv and using the script in this answer to convert to gif
Or render to png's and use
convert -delay 10 -loop 0 *.png -layers OptimizeFrame animation.gif
to convert to gif, and
gifsicle -O3 animation.gif --colors 256 -o out.gif
will optimize a bit further





i.stack.imgurwill never be deleted. I do not trust them on their regular site. $\endgroup$